CYCL
product design
〰️
product design 〰️
Product: CYCL (Responsive Bike Builder Website)
Role: UI/UX Designer
Duration: Oct-Nov 2022 (1 month)
Product Vision
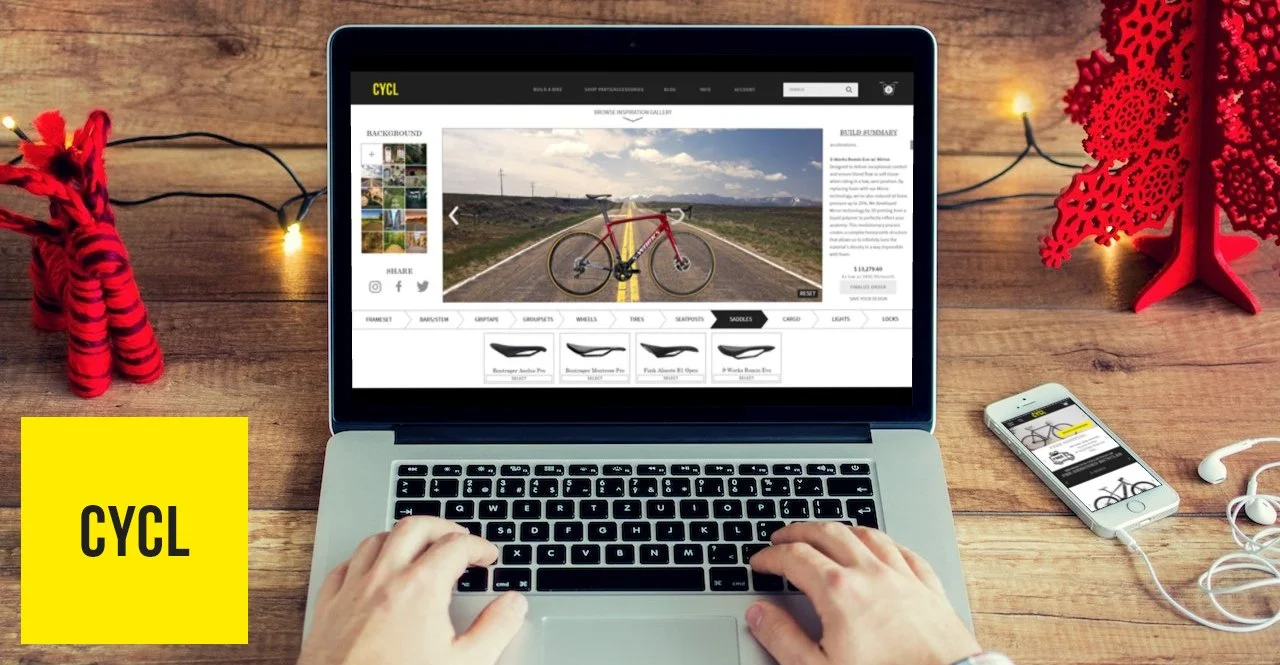
My goal with CYCL was to create a responsive website focused around a custom bike builder tool that looks and works great on both desktop and mobile devices.
The CYCL logo expands on hover to represent the individual components that come together to make a perfect bike.
Objectives
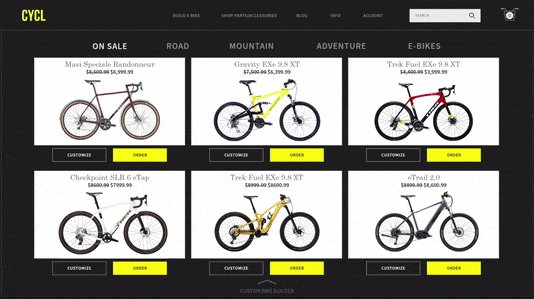
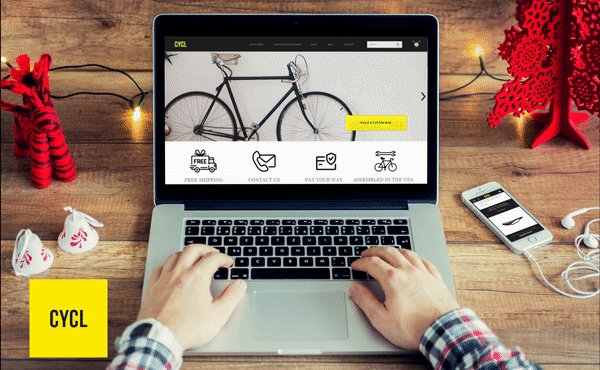
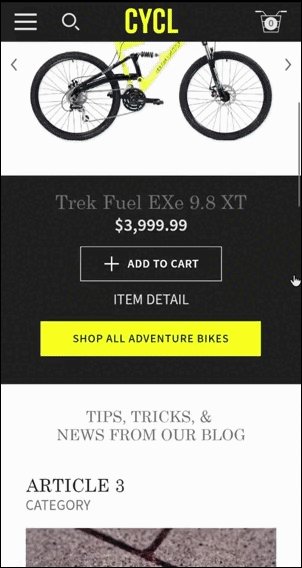
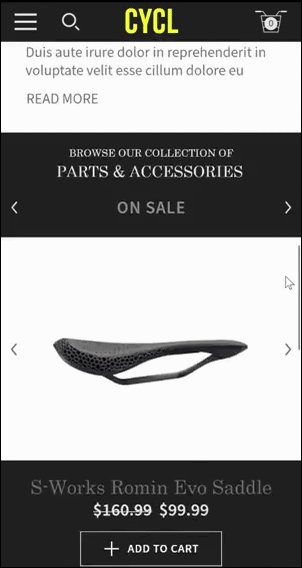
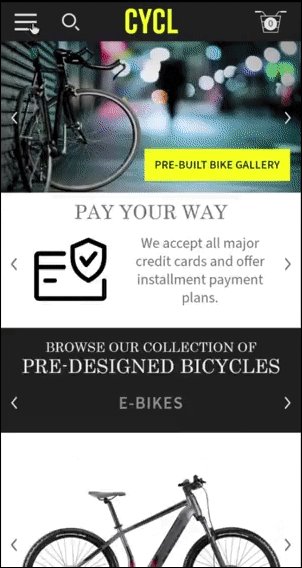
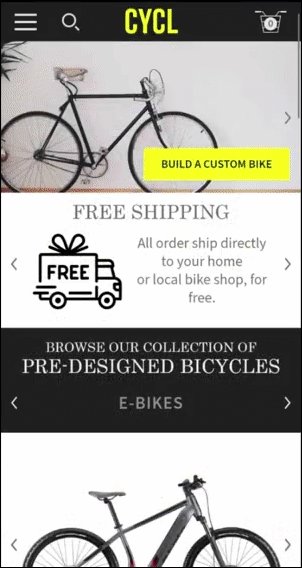
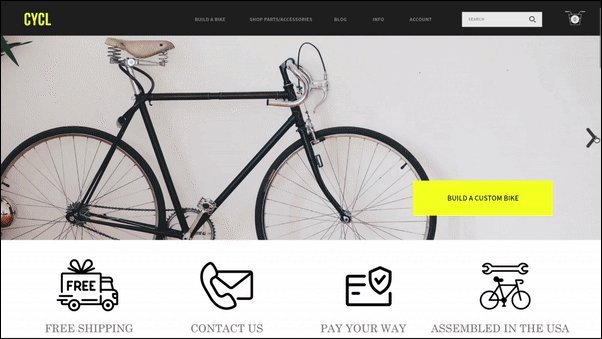
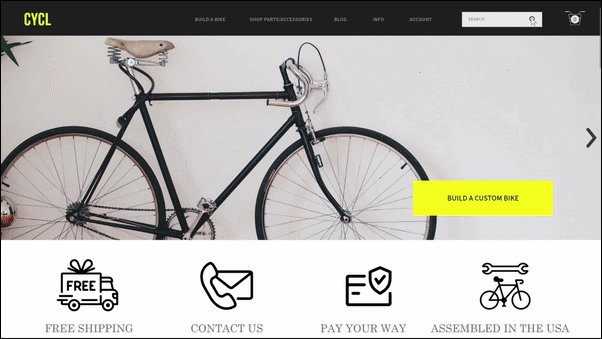
Create an easy to navigate homepage for a fictional bike shop that prioritizes a custom bike builder.
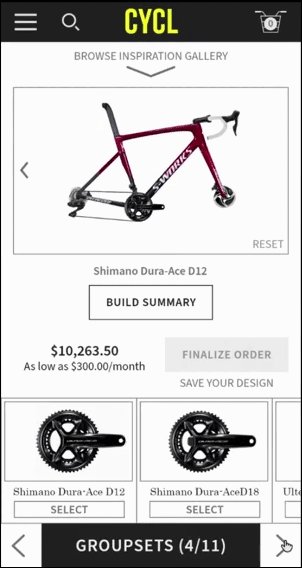
Design a responsive custom bike tool that provides users with as much or as little technical information desired.
Ensure that payment, delivery, and assembly concerns are addressed early and often so that users trust the process and complete the order flow.
Kickoff
Before diving into my design, I interviewed a number of cyclists with a range of experience and needs to better understand who might find my website useful and better address their concerns.
I also conducted an in-depth competitive analysis of four direct competitors: Mission Bicycles, Villy Custom, Roll Bicycles, and Bespoke Cycling.
Pain Points:
1.
Users with a limited working knowledge of bicycles need detailed descriptions of the benefits of each part as they make selections.
2.
Quality bicycles are big investments, so installment plans are an important feature to include.
Increases in price should be reflected with each part selection to avoid sticker shock at checkout.
3.
Orders should arrive undamaged when someone is home and be easy to unpack/repack in the event a return is necessary.
4.
Website should provide resources to make assembling and maintaining bike easy and fun.
Sitemap
CYCL’s homepage utilizes a hierarchical structure, but the custom bike page is sequential to simplify the building process.
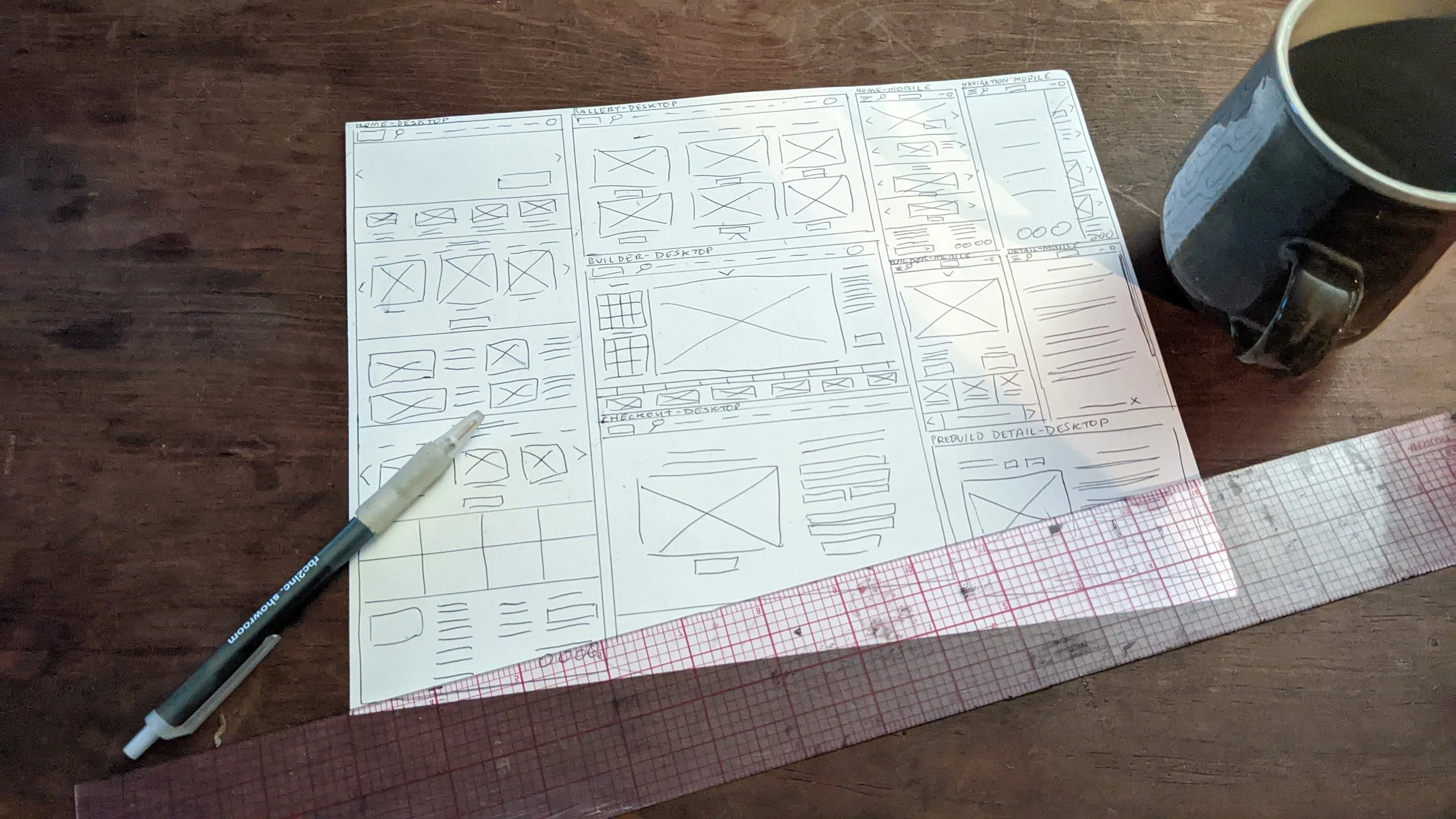
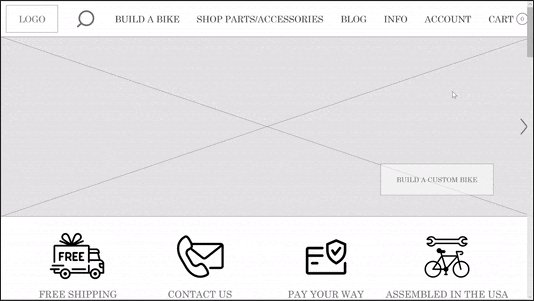
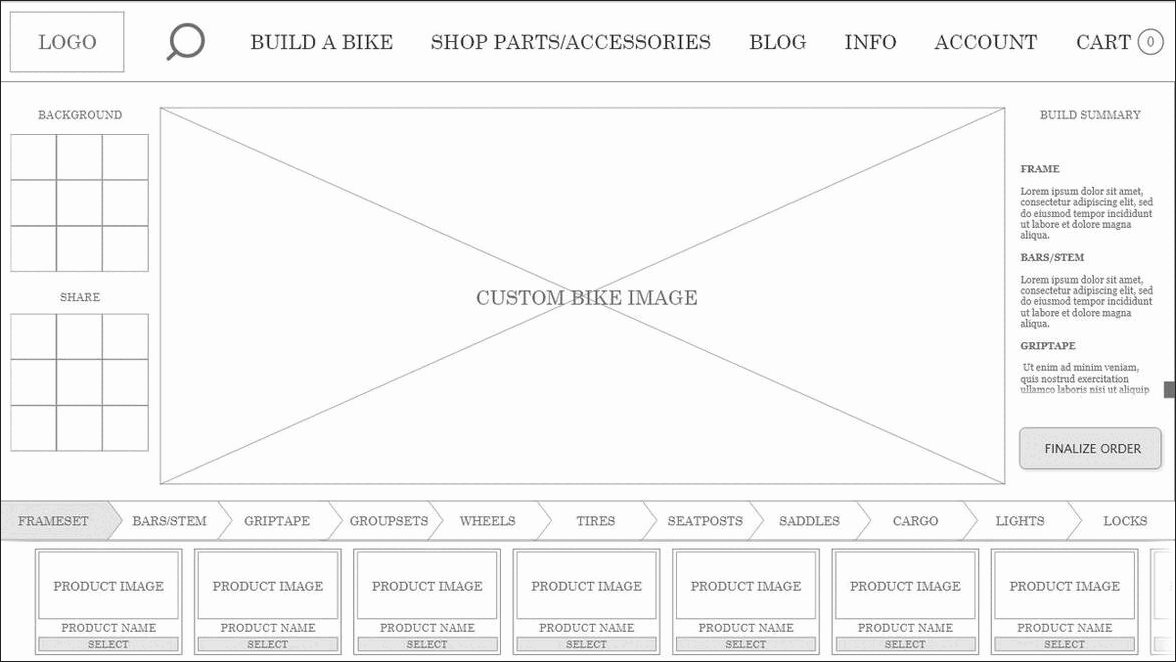
Wireframes
Paper wireframes
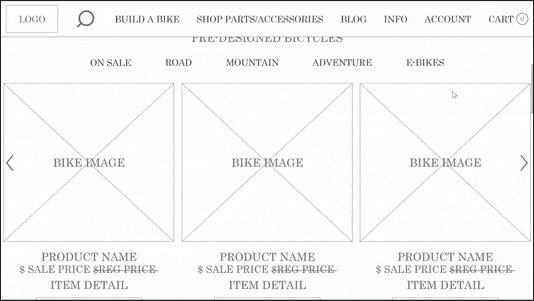
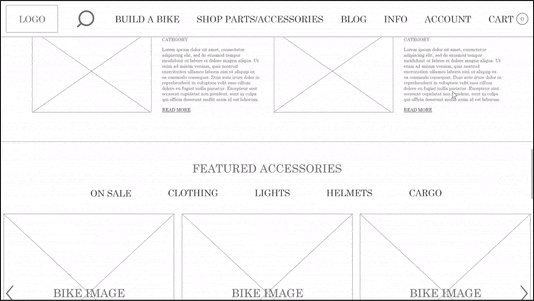
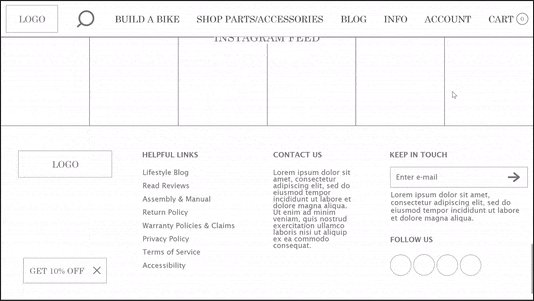
Digital Wireframes- Desktop homepage
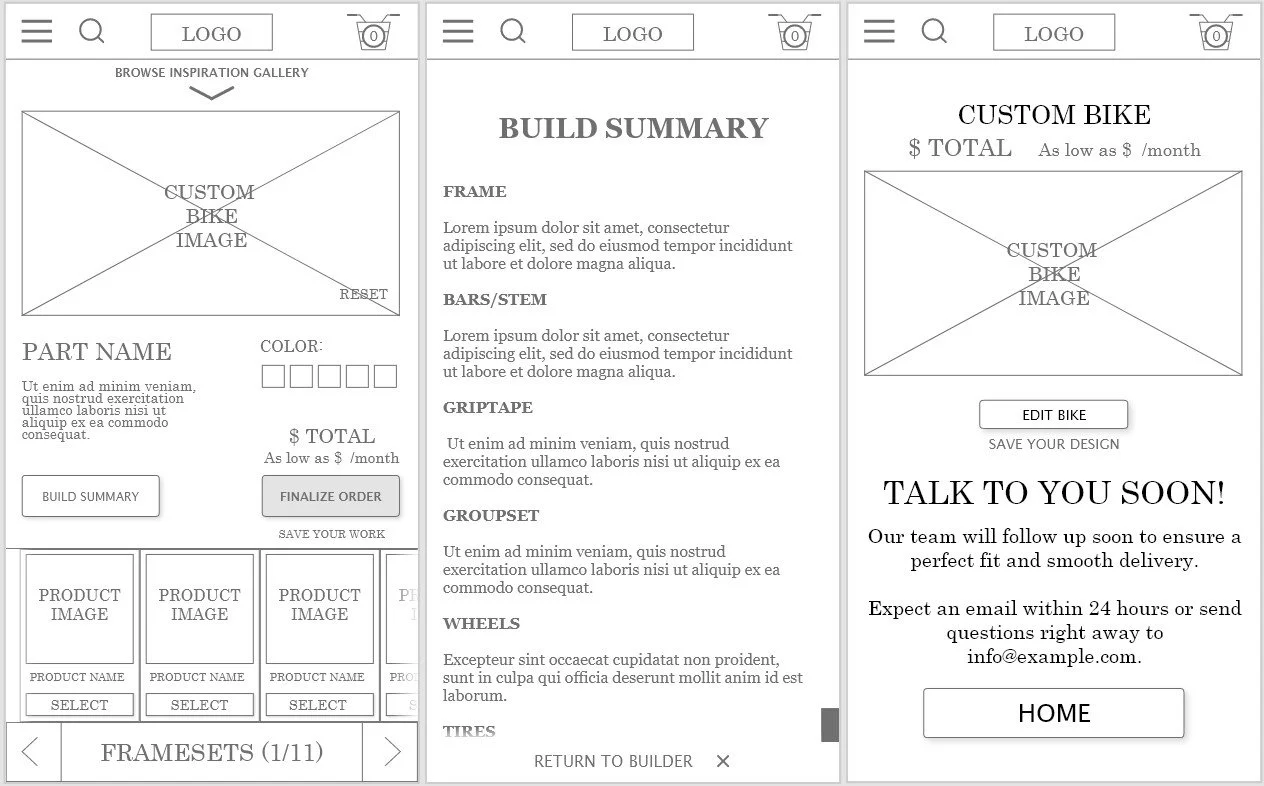
Digital wireframes- Mobile order flow
Usability Study
After creating a low fidelity prototype, I conducted a small moderated usability study with five participants.
Subjects were asked to locate the custom bike builder from the homepage and complete their purchase.
Because the bike builder is such a complex tool, I had participants talk me through how they might operate it before crafting a fully functional version.
Study FINDINGS & solutions
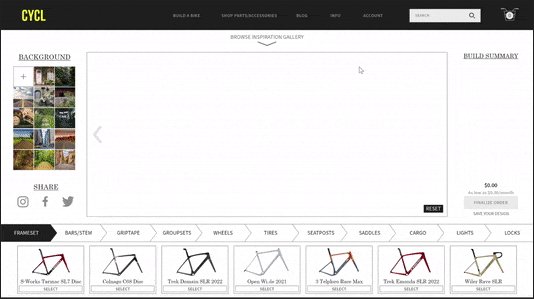
One concern that came up repeatedly was the need for editing tools.
My second attempt incorporates a back arrow on the left side of the viewer, a reset button in the bottom right-hand corner, and the option to save a design for later.
Some users with less technical bike knowledge were overwhelmed by choice paralysis.
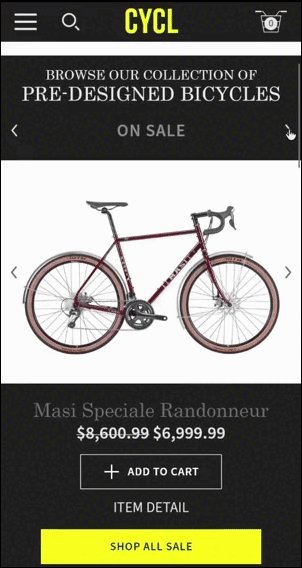
In my second attempt, I added a drop down menu of pre-built bikes to serve as a jumping off point for these riders.
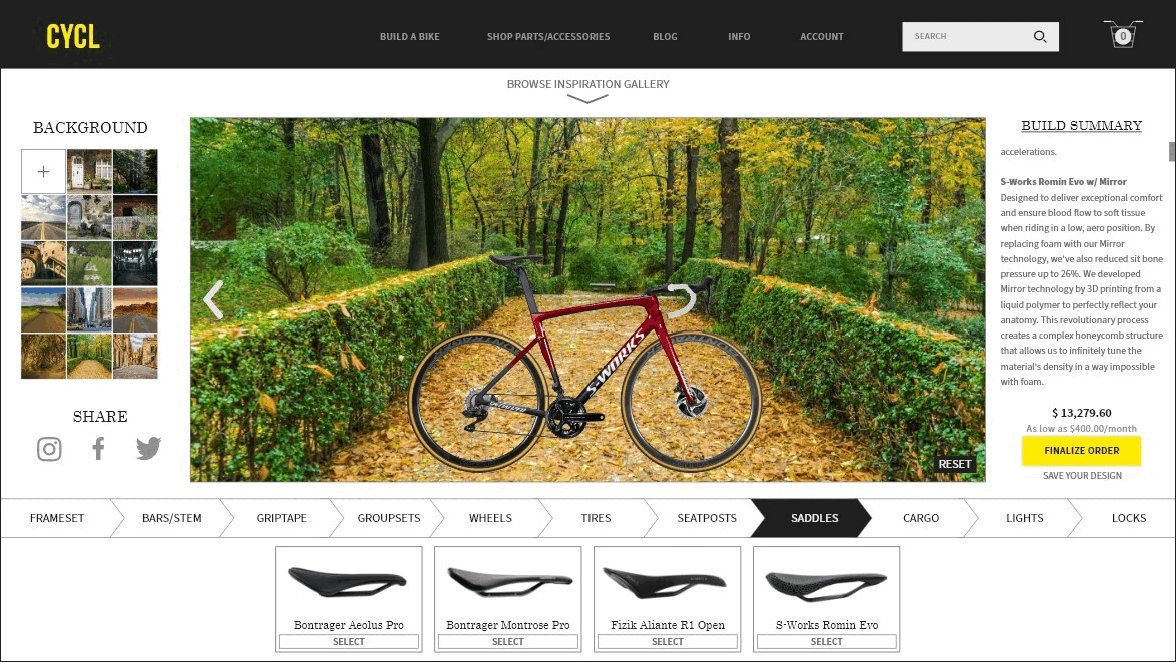
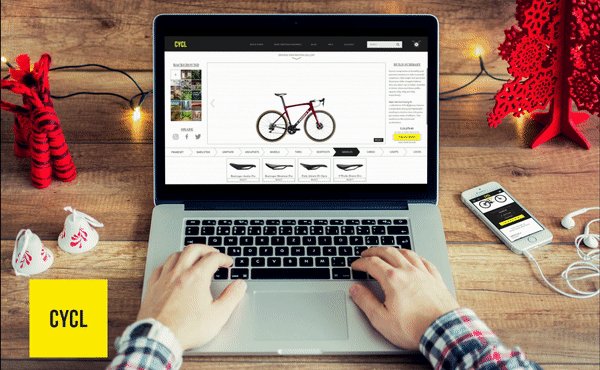
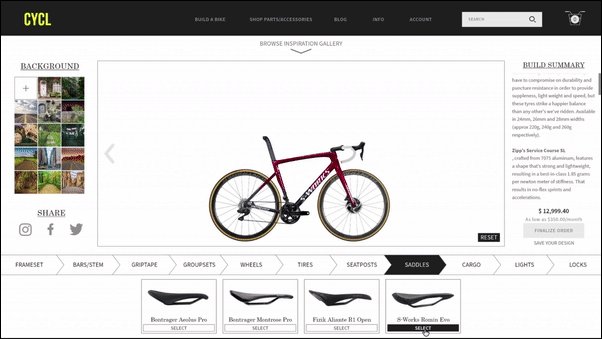
Hi-Fi Prototype
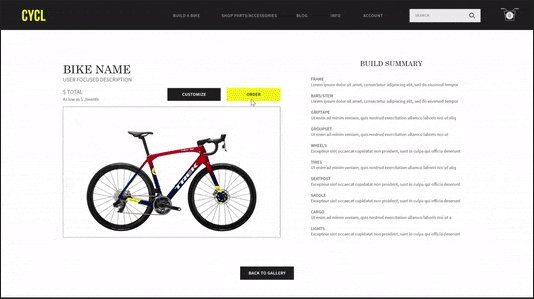
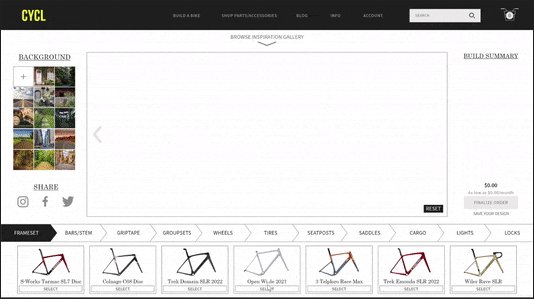
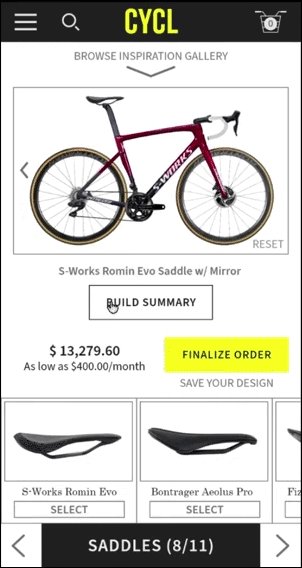
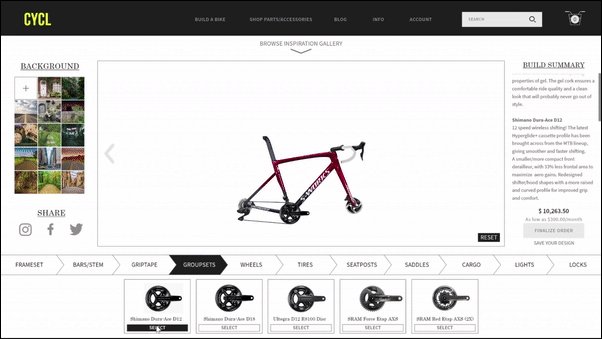
The final bike builder tool features a sequential user flow with options to change or upload backgrounds, a detailed component breakdown, the option to save designs for later, and social links to share your unique creation.
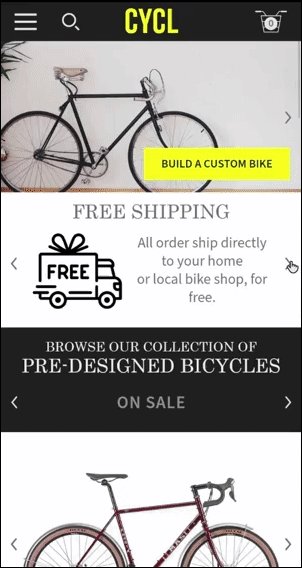
The mobile version utilizes nested components and flyout menus to make up for lost space.
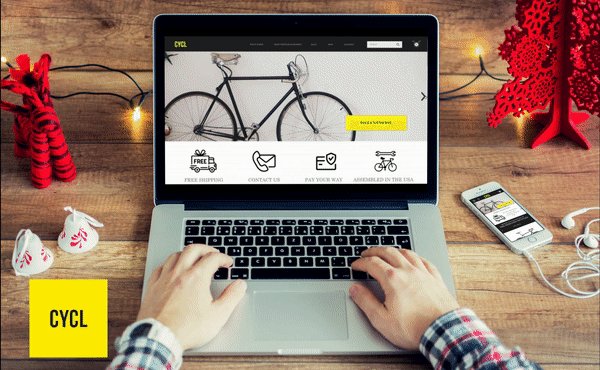
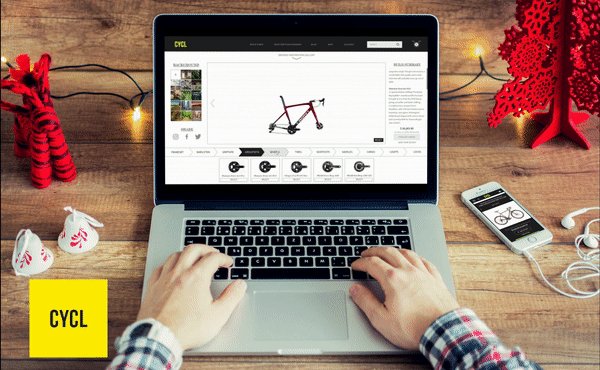
Although the website functions well on mobile devices, I ultimately invested more energy and features into the desktop version.
Mobile devices are used far more often than PCs, but certain involved tasks (like building and ordering a $13,000 bicycle) benefit from the premium real estate of a larger screen.
takeaways
This project benefited greatly from riders both below and beyond my level of technical expertise, and highlights the many benefits of user-centered design.
Understanding the unique needs of both experienced and new cyclists was key to creating CYCL’s bike builder.
By giving users options to use the tool in different ways, we ensure that the greatest number of people have positive experiences with the product.
To test the prototype, check out my process deck via the link below.
Thanks for your time!